Motion Design
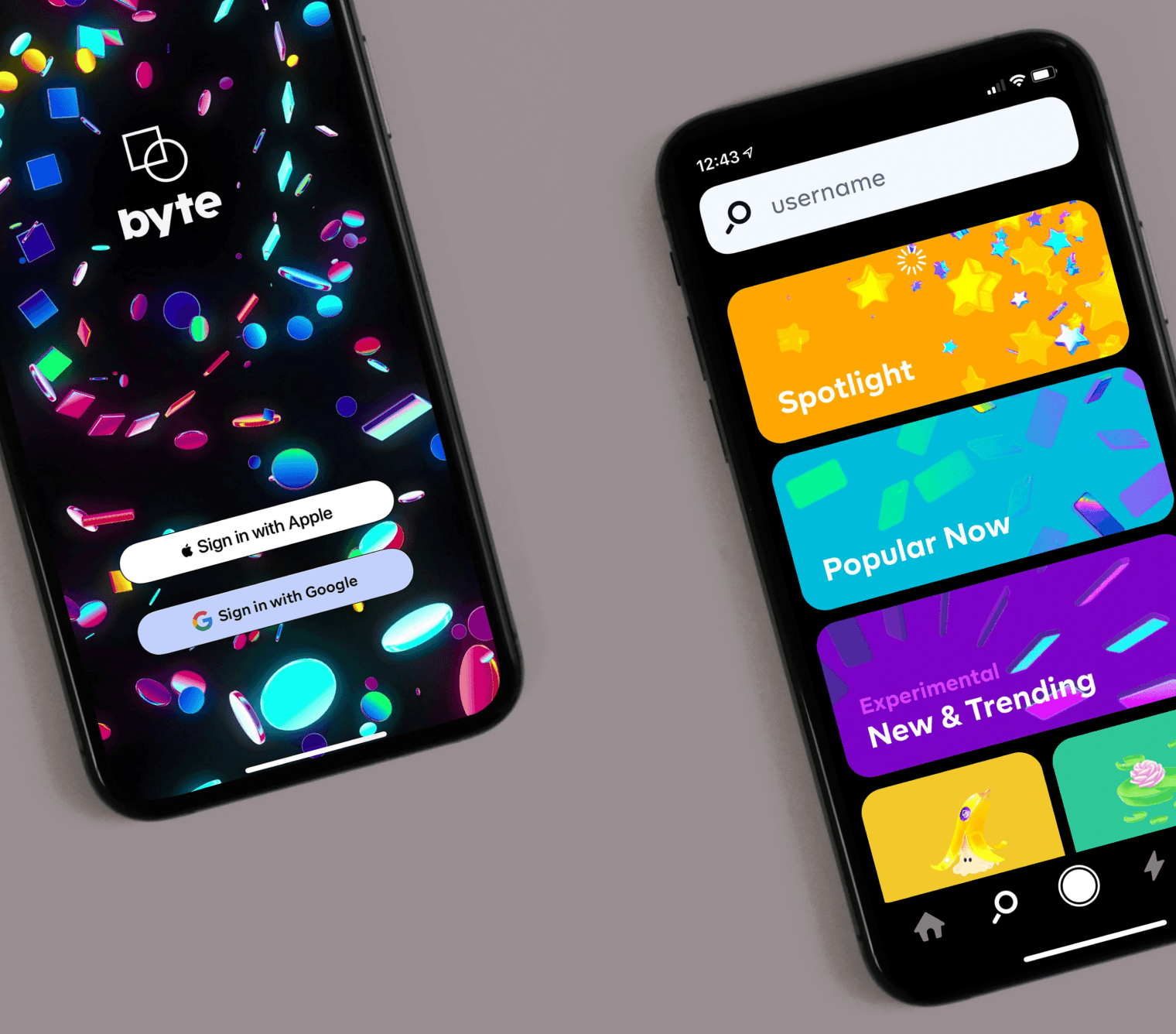
Animations also play a crucial role in storytelling and branding. Through motion, designers can infuse personality and character into a brand, making it more memorable. Animated elements, such as a logo that animates on startup or a playful transition effect, can reinforce brand identity and create a distinctive experience. This helps in creating an emotional connection with users, enhancing brand recognition and loyalty. In addition to functionality and branding, animations contribute to the overall aesthetic appeal of a design. Well-crafted animations can add a layer of elegance and sophistication, making the interface visually appealing and engaging. For instance, smooth transitions, animated icons, and micro-interactions can make an interface feel more polished and enjoyable to use.
Aesthetic Appeal
However, it’s important to use animation thoughtfully. Overusing or poorly designed animations can lead to distraction or performance issues. Animations should be purposeful and align with the overall design goals. They should enhance usability and aesthetics without overwhelming or confusing the user. Performance optimization is also crucial; animations should be smooth and responsive across different devices and screen sizes to ensure a seamless experience.
Incorporating animation into UI design requires a balance between creativity and functionality. It’s essential to consider the context and purpose of each animation, ensuring that it contributes to the user experience rather than detracting from it. By carefully crafting animations that serve a clear purpose and enhance the overall design, you can create interfaces that are not only visually captivating but also highly functional and user-friendly.
In summary, animation in UI design adds life to digital interactions by enhancing usability, guiding users, reinforcing branding, and improving aesthetics. When used effectively, animations can transform a static interface into a dynamic and engaging experience, making interactions more intuitive and enjoyable. By embracing the power of animation, designers can create interfaces that captivate users and elevate the overall user experience.